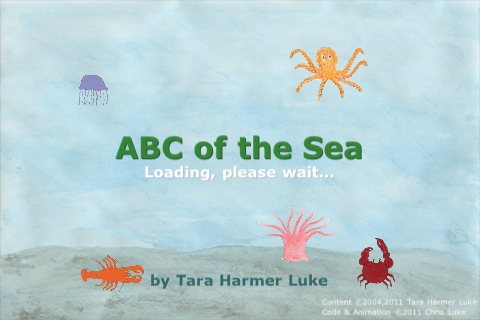
About a week ago ABC of the Sea was accepted by Apple for inclusion in the App Store! It’s a universal app that will work on all recent iOS devices but it really is visually more exciting on the iPad.
Obligatory plug: It’s only 99¢ (or other local denomination)! Go buy it!![]()
ABC of the Sea is a children-focused animated book featuring 26 pages of hand-drawn marine life. The illustrations were originally produced by my wife many years ago but never published. Our own child can now read and a print of the book surfaced which she thoroughly enjoyed. We then had the idea to turn it into an iPad application. Each page has been carefully, but subtly animated in a fashion largely consistent with how the creature (or plant) behaves in its natural habitat, though some artistic license has been taken if the real-life movements would be virtually undetectable.
Visually it’s lovely and the simplicity of the images and the text are deliberate so that young-readers will enjoy it, but also so that even children who do not read yet will benefit. Planned updates include more information for each page describing the creature and its habits and narrated names and text.
Behind the scenes
However, the real magic is under the hood. For me this was an ideal opportunity to dive into the innards of iOS, its graphics capabilities and more besides. There were a handful of key development areas that made this book a possibility.
Firstly, though Apple has an app, iBooks, with a visually remarkable page turning transition, that effect is not available to other developers. Some of the functionality exists in iOS, but it is undocumented and thus would not pass muster with the app store moderators. As I documented in October last year there are a number of 3rd party attempts to fake this effect but with more than a moments glance the approximation becomes obvious. Based on some OpenGL work by W. Dana Nuon, Implementing iBooks page curling using a conical deformation algorithm, I came up with an implementation of my own and some of that work is present within ABC of the Sea. After some more work I will probably be licensing this mechanism, if there’s interest in it. In particular it provides a framework for a developer to provide his own deformation and position-mapping algorithm should mine not be quite what is desired!
I then had the task of animating the critters. There are many frameworks out there, both opensource and paid-for, but mostly these are geared for gaming with events engines and whatnot. Many of them were in varying degrees of completeness and they all had their own learning curves. Ultimately I decided to roll my own since I knew my needs were very simple. It makes extensive use of the animation built into the UIView and CALayer classes and provides a simple mechanism to define, entirely in property lists, the sprites and their component parts and relative positioning, their locations on the page, the name of a path to apply and the operations that comprise a path. The operations needed were simple: timing, move and rotate. Movement can be direct or use a Bezier path. Both can incorporate randomness. The results are well exercised throughout ABC of the Sea. I will probably also license this code in due course.
The simplest sprites were animated in well under 30 minutes – which includes whatever sprite dissection necessary to turn an image into its component parts. The most complicated pages took a few hours – and most of that is spent working in a graphics application working out how best to decompose a creature.
If you have small children, or simply want to see how my page transition code works, I encourage you to purchase the app!